- Lúc: 23:12
Như các bạn cũng biết, người dùng Việt Nam chúng ta khá là ưa chuộng và mình nghĩ hầu như lúc nào tài khoản facebook lúc nào cũng trong trạng thái đã đăng nhập, do đó việc thêm nhận xét của facebook vào blog là một trong những việc giúp cho người dùng nhận xét một cách dễ nhất.
Trước đây mình có hướng dẫn các bạn hai thủ thuật là thêm nhận xét của Facebook vào Blogger và cách để sử dụng song song nhận xét Blogger và Google Plus, và hôm nay kết hợp chúng mình sẽ hướng dẫn các bạn một thủ thuật sử dụng song song nhận xét của Blogger và Facebook.
Đầu tiên để khung nhận xét facebook có thể hiện trên blog của chúng ta, bạn phải chèn đoạn mã sau đây vào sau thẻ <body>
Tiếp tục tìm đến đoạn mã sau đây
Bạn có thể tham khảo qua video qua video hướng dẫn sau đây: http://youtu.be/Wgk2qJ3maao
Trước đây mình có hướng dẫn các bạn hai thủ thuật là thêm nhận xét của Facebook vào Blogger và cách để sử dụng song song nhận xét Blogger và Google Plus, và hôm nay kết hợp chúng mình sẽ hướng dẫn các bạn một thủ thuật sử dụng song song nhận xét của Blogger và Facebook.
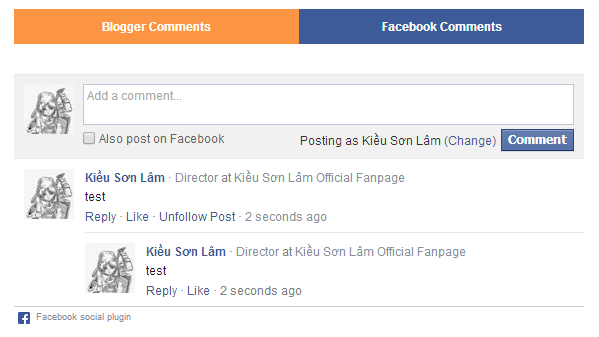
Sử dụng song song nhận xét Blogger và Facebook
Đầu tiên để khung nhận xét facebook có thể hiện trên blog của chúng ta, bạn phải chèn đoạn mã sau đây vào sau thẻ <body>
<div id='fb-root'></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;js.async=true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
nếu có đoạn mã tương tự thì bạn có thể bỏ qua, nhưng tốt nhất là nếu có thì nên sao chép và dán đè lên đoạn mã có sẵn.Tiếp tục tìm đến đoạn mã sau đây
<b:includable id='comments' var='post'>đặt đoạn mã dưới đây vào trước thẻ đóng </b:includable> của nó
<div id="fb_comments" style="height:0;visibility: hidden;"> <div class="fb-comments" expr:data-href='data:post.url' data-width="100%" data-numposts="5" data-colorscheme="light"></div> </div>sau khi làm xong thì đoạn mã trong template của bạn sẽ như sau
<b:includable id='comments' var='post'> ... ... ... <div id="fb_comments" style="height:0;visibility: hidden;"> <div class="fb-comments" expr:data-href='data:post.url' data-width="100%" data-numposts="5" data-colorscheme="light"></div> </div> </b:includable>Lại tiếp tục tìm đến đoạn mã sau và làm tương tự như trên
<b:includable id='threaded_comments' var='post'>Bước cuối cùng bạn tìm đến đoạn mã sau
<b:includable id='post' var='post'>chèn đoạn mã dưới đây vào trước thẻ đóng </b:includable> của nó
<b:if cond='data:blog.pageType == "item"'>
<div id="Button1" style="margin:70px 0 30px;padding:0;text-align:center;float:left;background:#FC9543;color:#fff;font-weight:700;cursor:pointer;width:50%;height:35px;line-height:35px" onclick="document.getElementById('comments').style.display='block';fb_comments.style.height='0';fb_comments.style.visibility='hidden';Button1.style.display='none';Button2.style.display='block';">Blogger Comments</div>
<div id="Button2" style="display:none;margin:70px 0 30px;padding:0;text-align:center;float:left;background:#FC9543;color:#fff;font-weight:700;cursor:pointer;width:50%;height:35px;line-height:35px" onclick="document.getElementById('comments').style.display='block';fb_comments.style.height='0';fb_comments.style.visibility='hidden';Button1.style.display='block';Button2.style.display='none';">Blogger Comments</div>
<div id="Button3" style="margin:70px 0 30px;padding:0;text-align:center;float:right;background:#3E5B99;color:#fff;font-weight:700;cursor:pointer;width:50%;height:35px;line-height:35px" onclick="document.getElementById('comments').style.display='none';fb_comments.style.height='100%';fb_comments.style.visibility='visible';Button3.style.display='none';Button4.style.display='block';">Facebook Comments</div>
<div id="Button4" style="display:none;margin:70px 0 30px;padding:0;text-align:center;float:right;background:#3E5B99;color:#fff;font-weight:700;cursor:pointer;width:50%;height:35px;line-height:35px" onclick="document.getElementById('comments').style.display='none';fb_comments.style.height='100%';fb_comments.style.visibility='visible';Button3.style.display='block';Button4.style.display='none';">Facebook Comments</div>
</b:if>
Tùy chọn thêm
Nếu bạn không thích hiện bình luận của Blogger trước khi người dùng chọn để hiện lên, thì bạn có thể thêm đoạn css sau vào blog của bạn (chèn lên thẻ ]]></b:skin>)#comments { display :none }
như vậy thì chỉ khi người dụng chọn vào một trong 2 hệ thông bình luận thì chúng mới bắt đầu hiện lên.Bạn có thể tham khảo qua video qua video hướng dẫn sau đây: http://youtu.be/Wgk2qJ3maao


 Blog
Blog Android
Android iOS
iOS WP OS
WP OS







0 nhận xét