- Lúc: 15:31
Blogger là dịch vụ miễn phí của Google cung cấp cho người dùng tạo lập blog cá nhân dễ dàng. Tuy nhiên có thể dùng Blogger để xây dựng những website đơn giản. Chỉ cần có kiến thức HTML, CSS và chút hiểu biết về Jquey, người dùng có thể tự thiết kế những template Blogger đúng theo ý muốn.
Tại sao bên Blogger gọi là thiết kế Template (giao diện), còn bên mã nguồn WordPress gọi là thiết kế Theme. Giữa Template và Theme có sự khác nhau hoàn toàn, template thuộc về giao diện (bố cục, màu sắc, font chữ...), còn Theme phức tạp hơn (theme cấu tạo gồm nhiều Template + code lập trình chức năng).
Hiểu nôm na như thế này: Template chỉ gồm có HTML, CSS, Jquery. Còn Theme chứa cả Template nên gồm có: HTML, CSS, Jquery và ngôn ngữ lập trình.
Khác với mã nguồn WordPress, dịch vụ Blogger cung cấp sẵn hệ quản trị cơ sở dữ liệu (Database) mà người dùng không thể truy cập vào được, chỉ có thể tạo mới bài viết (thêm nội dung vào CSDL), xóa bài viết (xóa nội dung CSDL), sao lưu tất cả dữ liệu bài viết .xml
Code của một Template Blogger cơ bản, như bên dưới:
<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE html><html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'><head><meta charset='utf-8'/><title><data:blog.pageTitle/></title><b:skin><![CDATA[/*-----------------------------------------------Blogger Template StyleName: blankDesigner: blue79URL: https://blue79blog.blogspot.com----------------------------------------------- */]]></b:skin><b:template-skin><![CDATA[]]></b:template-skin> <!-- chỉ có ở version v2 --></head><body><b:section class='section' id='section' showaddelement='yes'/> <!-- class trước id, nội dung mới hiển thị --></body></html>
Thuần code HTML. Trong cặp thẻ <b:skin><![CDATA[/* <-- CSS code here --> ]]></b:skin> là nơi đặt CSS. Cần khai báo ít nhất một section để có thể save được template.
 |
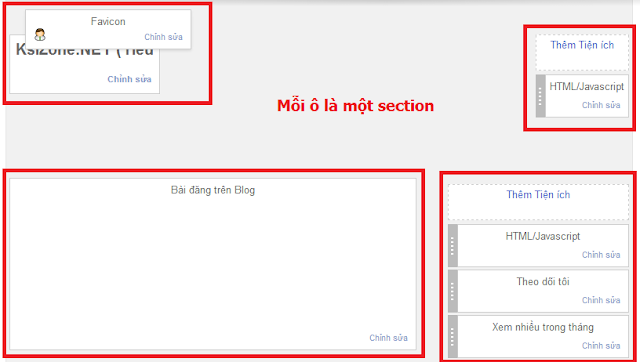
| Section trong Blogger |
Thẻ <b:section> sẽ chứa các thẻ <b:widget> có sẵn của Blogger. Trong mỗi widget sẽ chứa thẻ <b:includable>. Cấu trúc:
<b:section [...attributes...]><b:widget [...attributes...]><b:includable id='main' var='thiswidget'><!-- Contents of Includable --></b:includable></b:widget></b:section>
Thẻ <b:section> có các thông số sau:
| Thông số | Cần thiết | Mô tả |
| id | Phải có | Tên của id trong section là duy nhất |
| class | Tùy chọn | Thường đặt là 'navbar,' 'header,' 'main,' 'sidebar,' hoặc 'footer.' Nhưng có thể đặt bất cứ tên gì. |
| maxwidgets | Tùy chọn | Số lượng tố đa widget có trong một section, nếu không khai báo thì xem như không giới hạn số lượng widget. |
| showaddelement | Tùy chọn | Có thể 'yes' or 'no,' với 'yes' là giá trị mặc định. Cho phép thêm tiện ích vào section hay không. |
| growth | Tùy chọn | Có 2 tùy chọn 'horizontal' và 'vertical,' nếu không đặt 'vertical' sẽ là mặc định. Cái này quyết định cho section đó ở sắp xếp widget như thế nào. |
Thẻ <b:widget> có các thông số sau:
| Thông số | Cần thiết | Mô tả |
| id | Phải có | Tên của id trong widget là duy nhất |
| type | Phải có | Chỉ ra loại widget có sẵn trong danh sách widget của Blogger. |
| locked | Tùy chọn | Có thể đặt là 'yes' hoặc 'no,' với 'no' là giá trị mặc định . Nếu widget đặt locked='yes' thì widget đó không thể di chuyển trong section, cũng như giữa các section với nhau. |
| title | Tùy chọn | Tiêu đề cho widget |
| pageType | Tùy chọn | Có thể là 'all,' 'archive,' 'main,' hoặc 'item,' với 'all' là mặc định nếu bạn không đặt. Thuộc tính này giúp widget chỉ hiện thị trên các trang được chỉ định. |
Danh sách các loại widget Blogger cung cấp:
- BlogArchive
- Blog: xuất dữ liệu nội dung bài viết
- Feed
- Header: bao gồm tiêu đề blog và mô tả
- HTML: cho thêm vào nội dung HTML
- SingleImage
- LinkList
- List
- Logo
- BlogProfile
- Navbar
- VideoBar
- NewsBar
Thẻ </b:includable>: trong mỗi widget sẽ tự động sinh ra khi khao báo widget, để lấy đúng nội dung của loại widget đó.
Tóm lại: thiết kế template (giao diện) Blogger, gồm 2 bước sau:
- Bước 1: sử dụng HTML & CSS tạo giao diện website
- Bước 2: sử dụng các cặp thẻ <b:section>, <b:widget>, <b:includable> để trích xuất dữ liệu nội dung từ CSDL của google.
Xem thêm: http://templateofdoom.synthful.org/Home hoặc http://www.kslzone.net/2014/09/thiet-ke-blogger-template-tu-a-z-phan1.html
Xem thêm: http://templateofdoom.synthful.org/Home hoặc http://www.kslzone.net/2014/09/thiet-ke-blogger-template-tu-a-z-phan1.html


 Blog
Blog Android
Android iOS
iOS WP OS
WP OS






0 nhận xét